Work in progress! We are making easysquare barrier-free
In analogue life, we understand accessibility to mean that there is a lift as well as stairs, signs are also available in Braille or tactile floor elements lead the way to the platform. However, the digital world aspires to guarantee access for everyone too.
Why do we all benefit from barrier-free digital offers?
Accessibility is aimed not only at people with physical or mental disabilities, but also at people with technical limitations (such as a lack of speakers or an outdated browser). At the same time, digital accessibility should also ensure an even smoother and visually appealing user experience for user groups without any technical or personal restrictions. If measures to achieve accessibility are implemented well, they thus benefit all users. Moreover, you can in this way expand the target group you can reach while incidentally also reinforcing your image as a committed and forward-looking company. In addition to these soft factors, which quite obviously indicate the benefits of accessibility, there is an important reason why the implementation of accessibility is mandatory for some companies. An EU directive anchored in Germany’s Federal Equality Act namely requires certain providers of digital services to gradually make their online offerings accessible.[1]
What is currently happening with regard to accessibility for easysquare?
We in the easysquare team have set ourselves the goal of making all our mobile applications barrier-free in the long term. In view of the fact that a whole series of measures are necessary here and some can be implemented much faster than others, we have opted for a step-by-step approach. Starting with our web app, we are constantly working, screen by screen, towards our goal. As early as 31 May 2021, with the new release 6.135, you can benefit from the first steps implemented to achieve comprehensive accessibility. So don’t worry if your app has suddenly changed its appearance a little. The changes made go hand in hand with useful new functions and usability optimisations for all users.
Let’s now go into the details. What functionality will the new Version 6.135 provide and where can you discover the first changes that have been implemented?
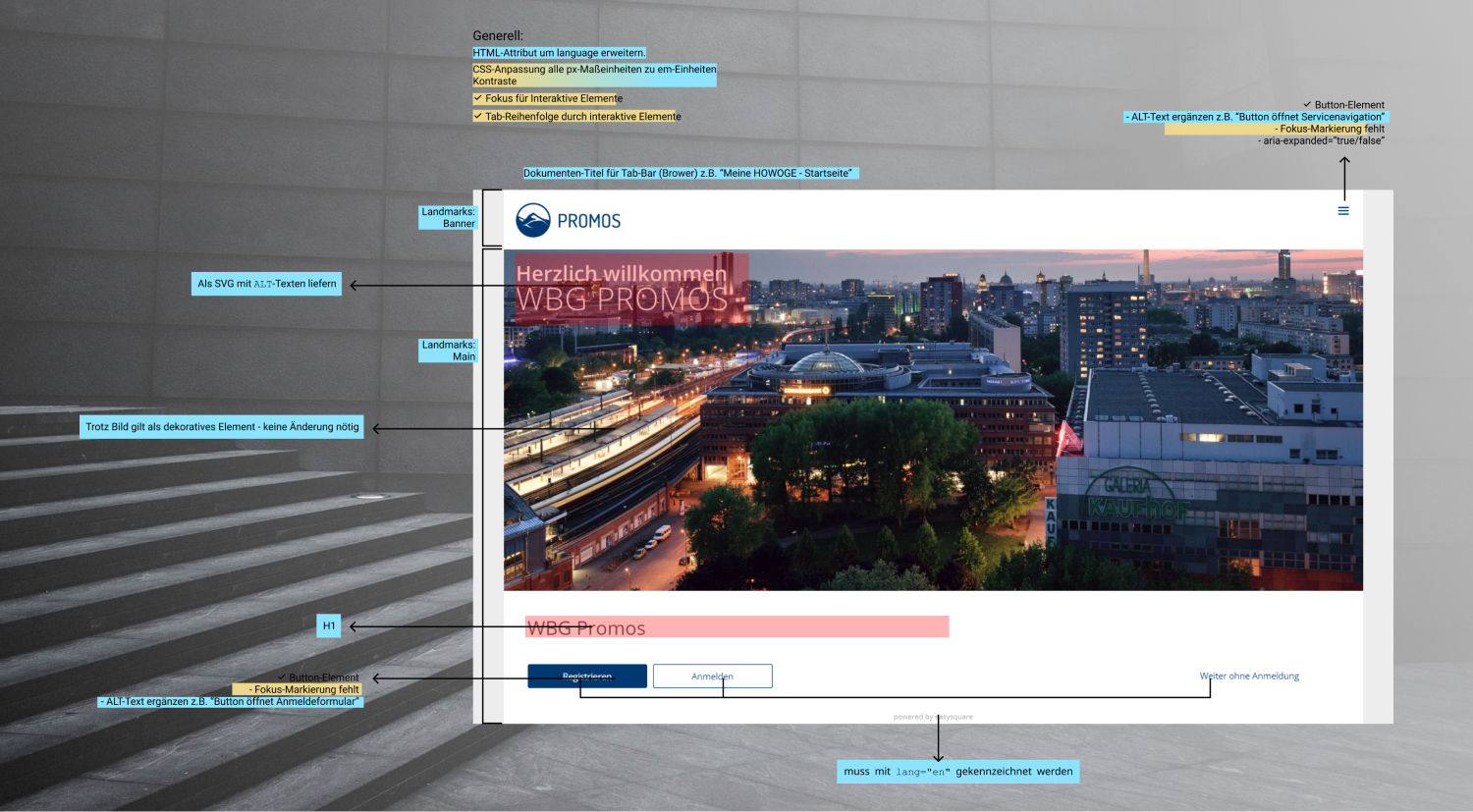
- This first phase of optimisation focuses exclusively on the homepage and registration page.
- These pages have been optimised so that they can now also be operated with the keyboard. Specifically, this means that a clear visual indicator in the form of a coloured frame appears where the user is located as a result of using the tab key. In addition, the placeholder descriptions of the input fields for registration have been supplemented with additional, permanently visible labels. As a result, users can still distinctly see what input they are required to make even after clicking in the input field.
The measures described clearly show that all users can benefit from the optimisations in conjunction with accessibility. In the future, the steps will also be successively implemented for all other screens of the web app.
What further measures are planned?
Barrier-free digital offers need to meet a wide range of requirements. Alongside the measures already described, this includes, for example, the following:
- Sharpening contrasts to improve differentiation and readability (e.g. in the case of white writing on a light background)
- Using simple and comprehensible language
- Adding dummy texts to allow the use of a screen reader
- Additionally using clear explanations or symbol languages in places where previously only semantic colours were used (e.g. using a cross symbol in addition to a red background for the input field in the case of an incorrect entry)
Some of these measures are more straightforward and can be implemented with comparatively less technical effort and in a shorter time than others. However, so that we can enable everyone to benefit from optimisations in the short term, we will be successively making measures available in new versions of the easysquare apps. The next step will be to make keyboard operation possible for further pages of the web app and to revise the colour contrasts for the services page and subsequent pages.
If you have any questions or suggestions with regard to this, our competent team is at your disposal at any time. We look forward to continually further optimising our offers for you.